Easy Style Changes with Skins
Built with a custom skinning structure to make it easy for you to quickly modify the look of your website, skins allow you to select a design for a single page, layout or site wide. The skin feature uses custom style sheets, either included with the theme as defaults or created by you. There is no limit to the number of skins you can create and no limit to what you can customize.
Skins can be used to easily make a custom color scheme for your site or to make small modifications to the design without editing the default theme files. It’s easy to do and makes long term maintenance and upgrades to your website easy to manage.
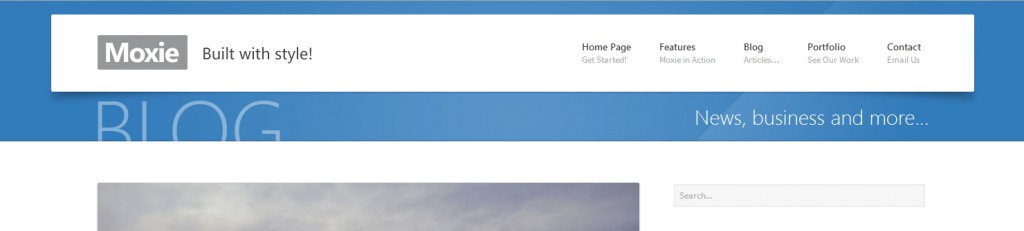
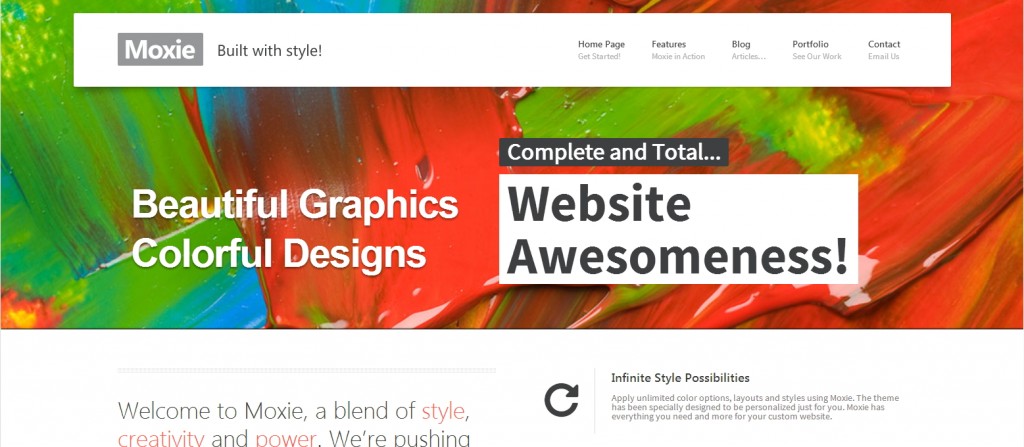
Default Skins
The theme comes with pre-made skins included. See samples of the skins below:


Setting a Custom Skin
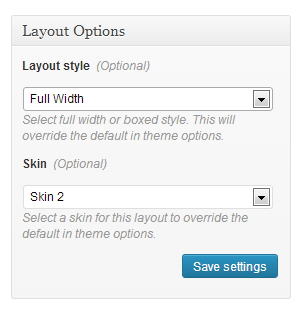
Skins can be specified in multiple places. To set a skin for your entire website you can specify this in the Theme Options as the default. For a single page or area, set the skin using the Layout Manager.
When a skin is set as the default it will be used in all locations where a custom skin is not specified to override the default.
Setting a skin in the Layout Manager will override the default skin for all areas with that layout applied. This can be used to modify a single page like the home page, a blog category or any number of sections.